微信小程序最难实现的公共业务是什么?应该是表单校验,这篇文章主要介绍了微信小程序如何实现表单校验功能,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
”vue element vue表单校验“ 的搜索结果
原生JS经典小项目-form表单校验
主要介绍了Vue+elementUI的动态表单的校验(根据条件动态切换校验格式),本文通过实例代码给大家介绍的非常详细,具有一定的参考借鉴价值,需要的朋友可以参考下
前端开发项目的过程中,批量表单循环校验是很常见的,如上图,动态添加奖励计算规则,把所有的表单放到了一个 el-form-item 下。也可以理解为 el-form-item 做了嵌套,外层当然也可以省略,样式做微调,下面通过代码...
element-ui vue 表单校验
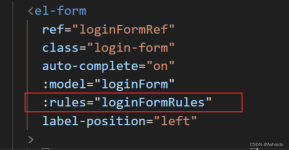
1.给表单el-form添加校验规则字段rules并动态绑定一个对象(对象可自定义,我这里定义为rules) 2.在script里面加入rules对象,并将要校验的字段写进去,格式固定 #eg:message的值可以自定义,blur表示表单失去焦点...
JS校验工具类,已经过测试。包含: 1.校验特殊字符 2.限制表单输入长度 3.是否包含小数 4.校验是否身份证号码 5.校验是否是中文 6.校验是否包含数字
依赖jQuery的表单校验脚本,在使用此脚本之前请先引入jQuery文件
element表单校验-循环表单校验
本文主要讲解Form 表单的必填项校验、正则验证、自定义校验规则和兜底校验
代码中我用的是for in 去循环数组的 因为我之前...主要的bug就是uniapp这些表单不会自动校验 或者说是不会校验第二次就很恶心,所以我在输入框绑定的两个input和blur事件来处理 算是歪门邪道 但也是解决bug的关键方法;
表单校验的相关属性: required 如果为true,表示该字段为必填 message 当不满足设置的规则时的提示信息 pattern 正则表达式,通过正则验证值 min 当值为字符串时,min表示字符串的最小长度,当值为数字时,min表示...
vue+antdesign表单校验,表单可以使动态循环遍历生成的表单可以是单个表单,单条a-form-model-item中有多个需要校验的字段同时校验;表单多个字段校验时相关联
2. dattInfo 必须是一个对象,循环的是对象里面的 list 数组,往 list 数组里面动态增加数据。1.特别注意 prop 和 rules 的绑定, prop 里面...3. 循环体里面再次添加动态的表单时,注意 indexs 和外层 index 的区别。
this.$refs.表单.clearValidate(),这个可以传入...这个api目前遇到的场景是el-radio切换时v-if展示不同的表单内容,但是当有校验提示的时候会被带到不该在的地方。如上所示,这里就可以用clearValidate来清空提示文字。
由于vue2 中监听不到对象属性值变化导致子组件没有收到 formLabel 对象属性;问题出现场景: vue 项目主子组件绑定的form对象为父组件传入的对象;子组件没有同步到父组件对应的对象值导致的;将formRules 对象里面...
vue-element表单校验(表单项校验、自定义校验规则、兜底校验)
规则时就会需要表单输入框输入数据删除为空时,出现英文校验提示信息。将required属性放在el-input元素上即可,问题解决。表单时,往往会对表单字段进行校验,字段为必填项时会添加。
vue element-ui 表单验证的使用及常用的表单校验规则
表单验证规则
element的表单校验是很常见的。
vue表单校验
标签: javascript vue html
vue表单校验常用方法:vue修饰符,使用第三方插件表单校验组件,本文以以elementui为例,相比官网新增了一些进阶用法:关联元素校验,异步结果校验,动态数组校验。不建议手写监听校验 1.vue表单输入修饰符 前后...
比如某个统计表单有如下输入项:1、商品类型(下拉选择框):A类、B类2、商品补货数量(输入框):输入数字3、展牌数量(输入框,由商品类型决定是否必填该项):输入1或以上整数现在要录入补货清单,要求:1、...
动态表单校验的问题
Vue 的 el-form 提供了表单校验功能,通过 :rules 属性设置校验规则,并通过 el-form-item 的 prop 属性绑定校验规则。通过封装,让前端校验更方便。具体使用过程中,有几个容易出错的地方,本文来整理一下。每一个...
推荐文章
- c语言链表查找成绩不及格,【查找链表面试题】面试问题:C语言学生成绩… - 看准网...-程序员宅基地
- 计算机网络:20 网络应用需求_应用对网络需求-程序员宅基地
- BEVFusion论文解读-程序员宅基地
- multisim怎么设置晶体管rbe_山东大学 模电实验 实验一:单极放大器 - 图文 --程序员宅基地
- 华为OD机试真题-灰度图恢复-2023年OD统一考试(C卷)-程序员宅基地
- 【机器学习】(周志华--西瓜书) 真正例率(TPR)、假正例率(FPR)与查准率(P)、查全率(R)_真正例率和假正例率,查准率,查全率,概念,区别,联系-程序员宅基地
- Python Django 版本对应表以及Mysql对应版本_django版本和mysql对应关系-程序员宅基地
- Maven的pom.xml文件结构之基本配置packaging和多模块聚合结构_pom <packaging>-程序员宅基地
- Composer 原理(二) -- 小丑_composer repositories-程序员宅基地
- W5500+F4官网TCPClient代码出现IP读取有问题,乱码问题_w5500 ping 网络助手 乱码 send(sock_tcps,tcp_server_buff,-程序员宅基地